Table of Contents
Linux Server
Prerequisites
Running a home Linux Server on AREDN is pretty simple.
- Install LinuxMint Xfce on a cheap laptop or use a Raspberry Pi.
- Update and reboot it if necessary.
- Change the Linux hostname, which will identify the computer in various places on AREDN. I renamed mine to
VA7FI-Linux:sudo hostnamectl set-hostname VA7FI-Linux
- Install Apache:
sudo aptitude install curl apache2
If you're here because you're installing Mesh Chat, you can now go back to the Mesh Chat Install page. The rest of this page is optional.
Website
The html Folder
The website folder is located here: /var/www/html/ Anything you put in there (with the right permissions) will be visible to others on AREDN. Let's get a few things out of the way first.
- Create a link to your home folder for ease of access:
ln -s /var/www/html ~/
- Change the ownership of everything in that folder so you (the user) and the web process can access them easily. My username is
aredn, which you should replace with your own username.sudo chown aredn:www-data -R /var/www/html/
- Change the permissions:
sudo chmod 770 -R /var/www/html/
In general, those permissions are ok, but depending on what you're running as a web service, they could be too permissive. That being said, since you're not exposing your site to the open internet, you're probably ok with those.
The index.html File
You're now ready to write our fist webpage! You can delete the index.html file that's already in the webfolder and create one of your own. There's a simple online html editor that's very convenient to use for small pages: simply edit the text you want on the left, and copy the html code on the right into your index.html file.
Here's VA7FI's page as an example:
When you manually create new files in your web folder, you might have to correct the ownership and permissions using the lines with chown and chmod above. Often times, if you can't see a page, it's because the ownership or permissions are wrong.
- At this point, you should test that you can view your webpage locally on your Linux computer: http://localhost/
- You should also be able to see it from any computer on the same local area network (LAN) by typing your new server's LAN IP address in the address bar of your other computer. To find your server's IP address, type this command in your linux server's terminal:
ifconfig | grep 'inet '
AREDN Node Configuration
Now that the site is working locally, we can share it on AREDN.
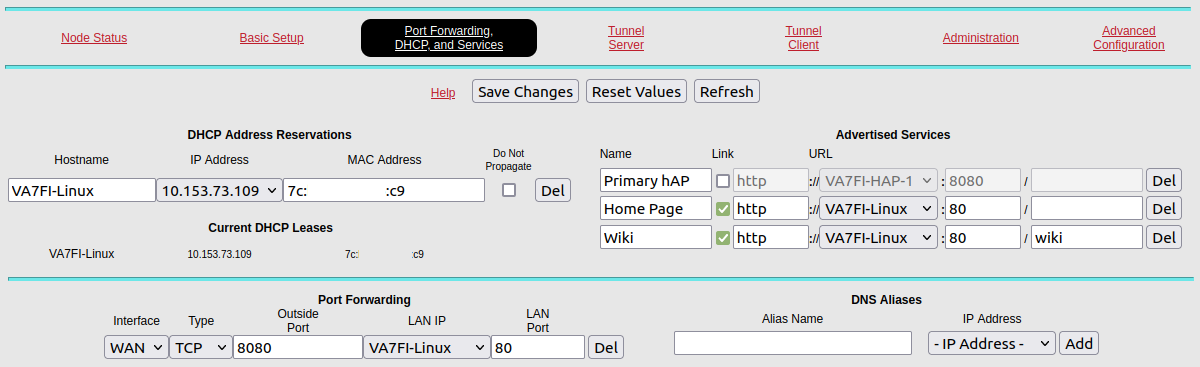
From the Port Forwarding, DHCP, ans Services page:
- Setup a DHCP Address Reservation for the Linux computer
- Advertise the services
- Forward WAN port 8080 to LAN port 80
- Don't for get to Save Changes
About The Advertised Services Section
Here, I'm doing three different things:
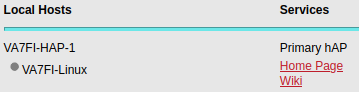
- The first line with “Primary hAP” is an optional title that I'm displaying for my hAP and has nothing to do with the Linux server. Notice how this line doesn't have the
Linkcheckbox marked because it's only a title, not a link. - The second line is advertising the
/var/www/html/web folder. By default, theindex.htmlfile gets read when opening a folder. “Home Page” is the title displayed, and everything that follows is how to link to it. - The third line is advertising a
wiki/folder that I have in the/var/www/html/folder, and its display name is “Wiki”.

 Welcome to the VA7FI-Linux Server
Welcome to the VA7FI-Linux Server