This Frame → Open Frame in New Tab. Then, Ctrl++ will zoom in and Ctrl+- will zoom out.Table of Contents
Network Topology
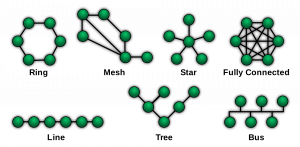
A Network Topology is the arrangement of the elements (links, nodes, etc.) of a communication network.
There is no ideal network topology; each have their pros and cons depending on the application.
Current Topology
As of August 2, 2025, our network topology looks like this:1)
About the Diagram
It takes three steps to create the diagram above:
- Create a text file of the topology using a python script (quick).
- Import that text file into https://app.diagrams.net (quick).
- Format it so that the edges (links) do not intersect too much (slow).
Python Script
The Python script can be downloaded from GitHub.
- It loads the json files of all the nodes visible from a given station.
- Here is an example of what the json file looks like: http://VE7NA-RADIO-ROOM.local.mesh/cgi-bin/sysinfo.json?link_info=1&hosts=1.
- Once the script has all the nodes' json files in memory, it creates output text files that summarizes some of the information.
diagrams.net AKA draw.io
From diagrams.net:
diagrams.net (previously draw.io) is a free and open source cross-platform graph drawing software developed in HTML5 and JavaScript.
diagrams.net is available as online as cross-browser web app, and as offline desktop application for Linux, macOS, and Windows. The web app does not require online login or registration, and can open from and save to the local hard drive.
To create a chart from the output of the python script:
- Go to https://app.diagrams.net
- Select
Save diagrams to: Device Create New Diagrams- Create a
Blank Diagram - Click the
+sign in the tool bar at the top - Select
Advanced→From Text… - Select
Diagraminstead ofList - Replace the example with the output from the script and click
Insert - Click
Edit→Select Edges - On the right hand side, replace the arrows by lines.